WordPressでブログを投稿する時に、決まった形式で内容を少し変えて投稿する事有りませんか?
内容は考えなくても良いかもしれませんが、同じ形式で投稿しようと思うと結構めんどくさいものです。
そこで、「あめつゆ」はGoogleスプレッドシートとGoogle Apps Script(GAS)を使用してワンクリックでコードを生成しそれをコピペしています。
今回はその方法をお伝えします。
Google Apps Script(GAS)についての記事
目次
スプレッドシート x GAS
GoogleスプレッドシートはGoogleが無料で提供している表計算ソフト・・・要はExcelです。
最初はMacBook Airを購入した際に、お金かけてExcelをインストールするのもなぁというきっかけで使い始めました。
スプレッドシートにはExcelが出来る事はほぼ出来る上に・・・
- ネットに繋がるPCならどこでも更新出来る。
- 共有や共同作業の手軽さ。
- 自動保存なので、保存する前のフリーズで消えたりしない。
- 通常のExcelには無い関数(それがめちゃくちゃ便利)がある。
- マクロの言語で有るGASがVBAよりわかりやすい。(個人的主観ですが、)
- Googleドキュメントなど他のGoogleアプリとの連携が手軽。
などなど・・・
スプレッドシート派に移行して約1年になりますが、仕事でどうしてもExcelの決まった書式で提出を求められる以外は完全にExcel<<<スプレッドシートで、スプレッドシートはExcelの上位互換だと思うようになりました。
会社でMicrosoft以外のOffice系アプリや、クラウド系アプリの使用が禁止されていない場合は絶対Excelより便利だと思いますので、一度使ってみて下さい!(軽く使う分にはExcelと同じに使えます!)
Google Apps Script(GAS)について
そしてGASはGoogleスプレッドシートをはじめとしたGoogleアプリを便利に動かす事の出来るスクリプトを作成する事が出来る言語です。
ExcelにもMicrosoftアプリを便利に動かす事の出来るVBAというスクリプト言語が有りますが、上述したように個人的にはGASの方がわかりやすいと感じています。
また、Office系アプリ以外でもgmailとも連動が手軽ですし、簡単なWebアプリを作れる事もGASの優秀な点だと感じます!
WordPressでテンプレートを使った入力
今回説明したいのはWordPressで決まった形式(テンプレート)での入力です。
「あめつゆ」の場合は運営している猫ブログ「猫雨露霜雪!」にて、記事の最後に我が家の猫の誕生日や出会った日からどれぐらいの日数が経ったかを記載して投稿する事を基本的なお決まりとしています。

作りとしては
- H3見出し
- 通常文
- 3×4のtable
というシンプルな形で、投稿の際には日付と日数を変更しています。
最初の頃は日数計算すら日数計算サイトで計算して、毎回、H3ブログを追加して・・・って記事を投稿していました。作業的には単純ですが、めんどくさいんですよね。
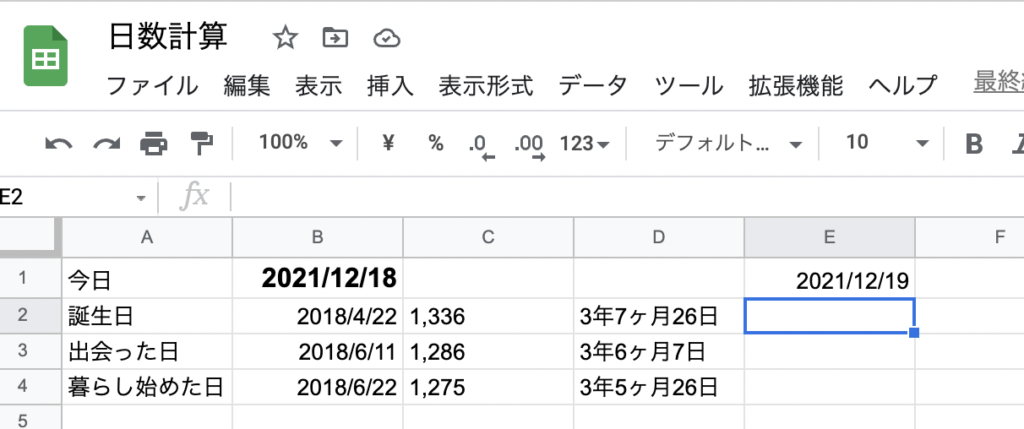
それで、まずは日数の計算をスプレッドシートで行うようにしました。

これで日数計算サイトで三つの日数を計算する必要は無くなりましたが・・・

結局は今日の日付、経過日数、経過年月日の7カ所を変更する手間は必要となります。
せっかくスプレッドシートに入力したい値が算出されているのだから、これを簡単にWordPressに反映できないかな?と考えたのがきっかけです。
テンプレートは再利用ブロック?
今のWordPressには再利用ブロックという便利な機能も有り、テンプレート化したいブロックのグループを再利用ブロック化し、使用したい時に記事に再利用ブロックを追加して再利用連携を切ってから変更するという方法も有ります。
データ入力をスプレッドシートでしない場合はそれも有りだと思いますが、スプレッドシートで関数を駆使して入力データを作った方が楽なら、今回ご紹介したやり方はオススメです!
スクリプト作成!
簡単に工程を説明すると・・・
- STEP
テンプレートを作成します。
テンプレートはGoogleドキュメントで作成します。
- STEP
スプレッドシートを作成します。
スプレッドシートで変数となるデータを入力します。
- STEP
GASを作成します。
スプレッドシートに入力したデータをテンプレートに代入するスクリプトを作成します。
- STEP
スプレッドシートにスクリプト実行ボタンを作成します。
作成したスクリプトを実行するボタンをスプレッドシートに作成します。
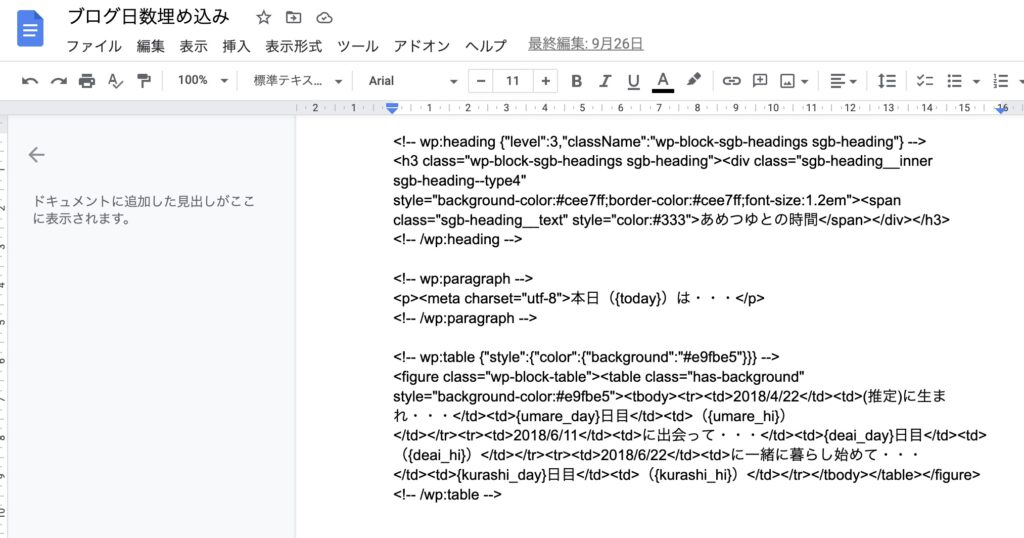
Googleドキュメントでテンプレートを作成。
まずはテンプレートをGoogleドキュメントで作成します。

WordPressのエディタコードやHTMLに慣れているなら打ち込めば良いですけど、WordPressでテンプレートとなるブロックを作って、その部分をコードエディターでコピペした方が楽だと思います。
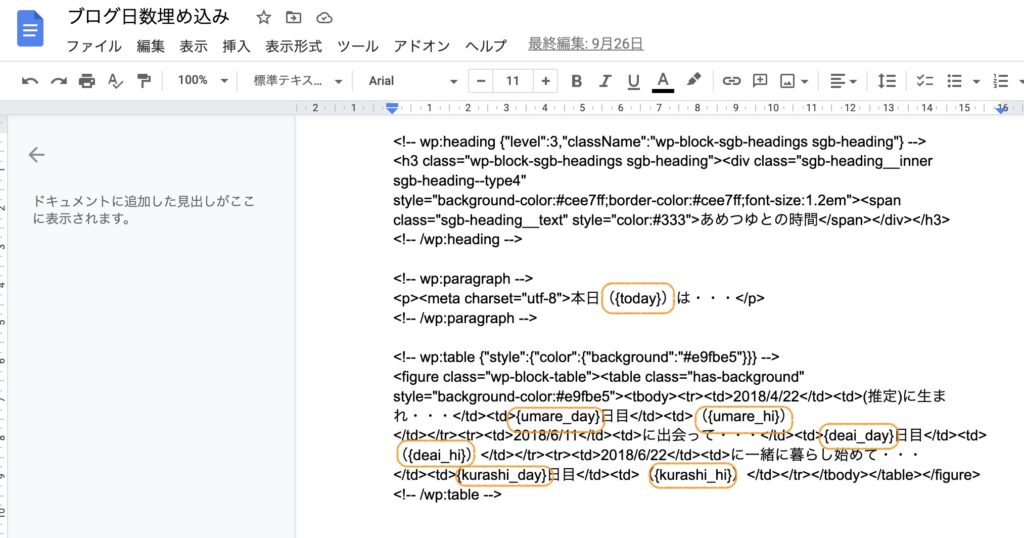
その際にポイントは・・・

代入するところを、わかりやすく他と被らない文字列にする事。
例えば、一番最初は本日の日付を代入しますので、{today}としました。文字列が一致すればなんでも良いので、{}で囲う必要はありませんが、他の文字列を誤って変換しないように{}付きにしています。
テンプレート分が出来たら、わかりやすい名前に変更しておきましょう。
スプレッドシートからGASを作成!
次にテンプレートの変数となる値を入力したスプレッドシートを用意します。

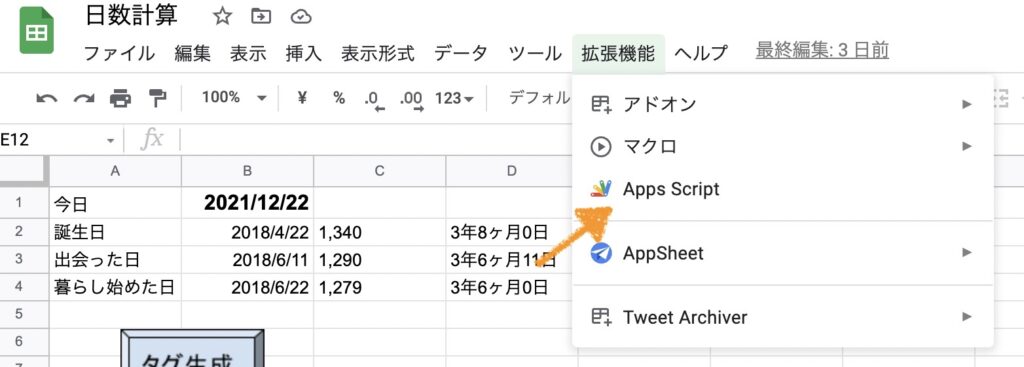
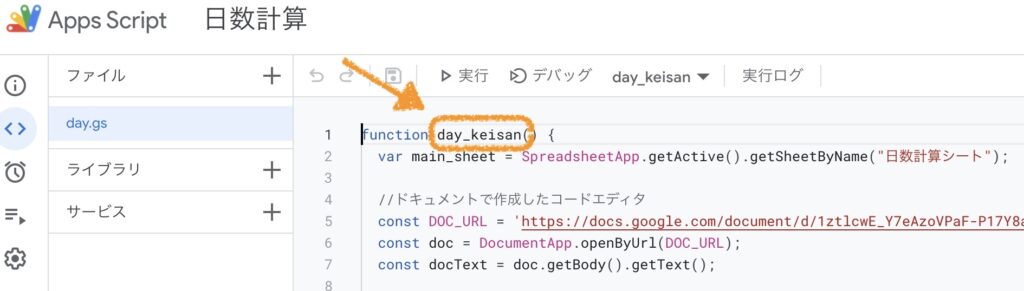
拡張機能のApps Scriptを選択すると別タブで下記の画面が開かれます。

この画面でGASのコードを打ち込んでいきます。
function day_keisan() {
var main_sheet = SpreadsheetApp.getActive().getSheetByName("日数計算シート");
//ドキュメントで作成したコードエディタ
const DOC_URL = 'Googleドキュメントで作成したテンプレートのURLを入力して下さい。';
const doc = DocumentApp.openByUrl(DOC_URL);
const docText = doc.getBody().getText();
var today = main_sheet.getRange(1,2).getValue() //今日
today = Utilities.formatDate(today,"JST", "yyyy/MM/dd");
var umare_day = main_sheet.getRange(2,3).getValue() //生まれた日からの日数
var umare_hi = main_sheet.getRange(2,4).getValue() //年月日
var deai_day = main_sheet.getRange(3,3).getValue() //出会った日からの日数
var deai_hi = main_sheet.getRange(3,4).getValue() //年月日
var kurashi_day = main_sheet.getRange(4,3).getValue() //暮らした日からの日数
var kurashi_hi = main_sheet.getRange(4,4).getValue() //年月日
const body = docText
.replace(/{today}/g, today)
.replace(/{umare_day}/g, umare_day)
.replace(/{umare_hi}/g, umare_hi)
.replace(/{deai_day}/g, deai_day)
.replace(/{deai_hi}/g, deai_hi)
.replace(/{kurashi_day}/g, kurashi_day)
.replace(/{kurashi_hi}/g, kurashi_hi);
Browser.msgBox(body);
main_sheet.getRange(1,2).setValue("=E1");
};
簡単なコード解説
今日の日付を変更している箇所一番複雑な(といっても簡単ですが。)のでそこをピックアップして、コードを解説しますね。
const DOC_URL = 'Googleドキュメントで作成したテンプレートのURLを入力して下さい。';
const doc = DocumentApp.openByUrl(DOC_URL);
const docText = doc.getBody().getText();Googleドキュメントで作成したテンプレートの文章をdocTextに取得します。
var today = main_sheet.getRange(1,2).getValue() //今日
today = Utilities.formatDate(today,"JST", "yyyy/MM/dd");次にスプレッドシートのB1から日付情報を取得し、todayに格納します。
Utilities.formatDateで見た目も整えます。
※他の項目はスプレッドシートのセルの段階で文字列になっているので、Utilities.formatDateは不要です。
const body = docText.replace(/{today}/g, today)
そして、docText内の{doday}を格納したtodayの内容に置き換えてbodyに格納します。
※「{today}/g」は一致した文字列全てを置き換えます。今回は{doday}が一箇所だけなのであまり意味がありませんが、docText内に置き換えたい{today}が複数ある場合は忘れないようにする必要があります。ちなみに/gが無いと一致した最初の{today}だけを置き換えます。
Browser.msgBox(body);置き換えが完了した文字列bodyの内容をメッセージボックスに表示します。
これにより、変換結果の文字列をコピペ出来るようになります。
他のGoogleドキュメントに吐き出しても良いかと思います。
main_sheet.getRange(1,2).setValue("=E1");過去日付の記事を作成する際などにB2セルの日付を直接入力で変更する事があるのですが、その場合はこの処理により、today関数が入っているE1セルの内容がセットされるので、初期値として今日の日付が表示されるように戻ります。
これはめちゃくちゃ地味なんですが、入れて良かった処理です笑
スプレッドシートにスクリプト実行ボタンの追加
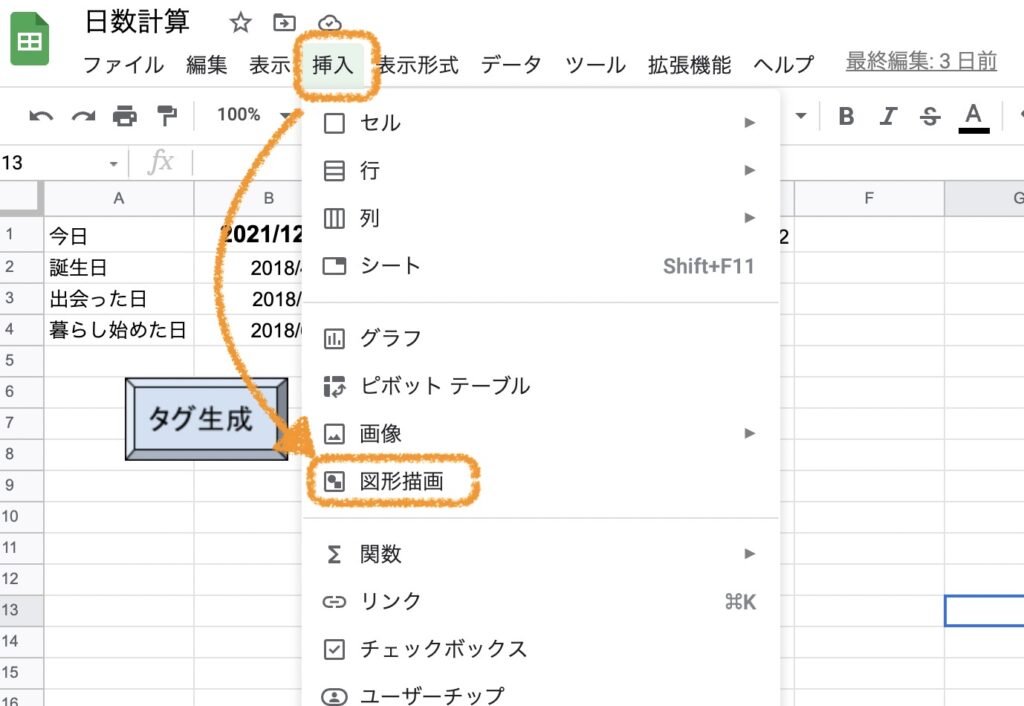
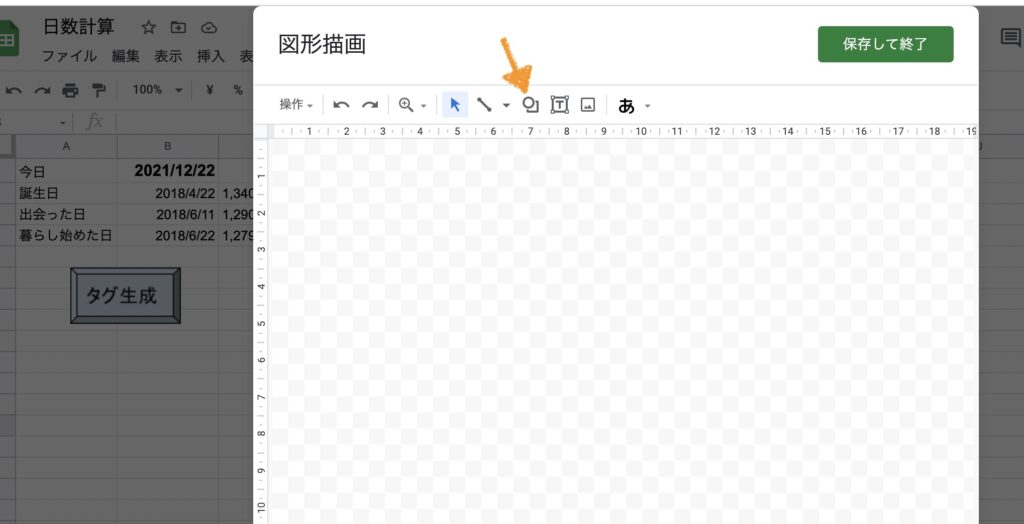
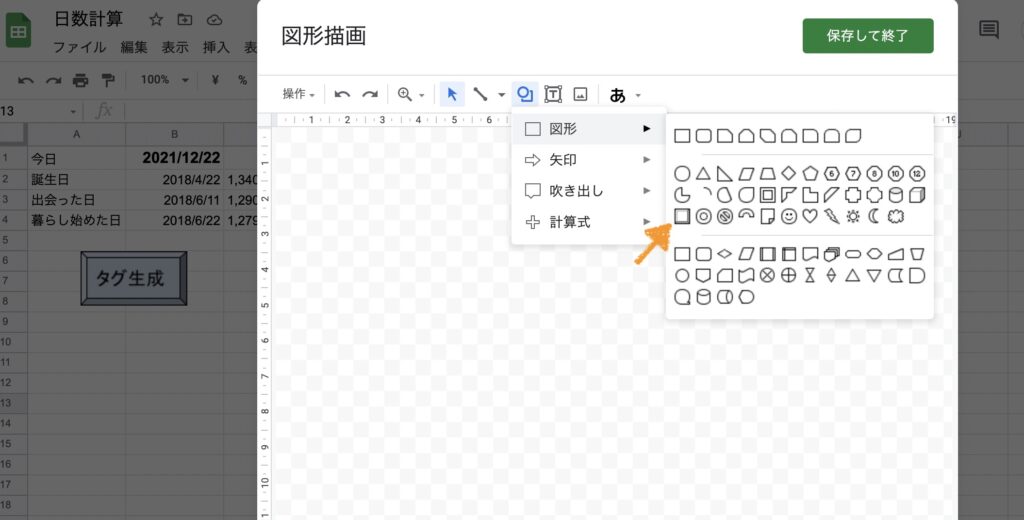
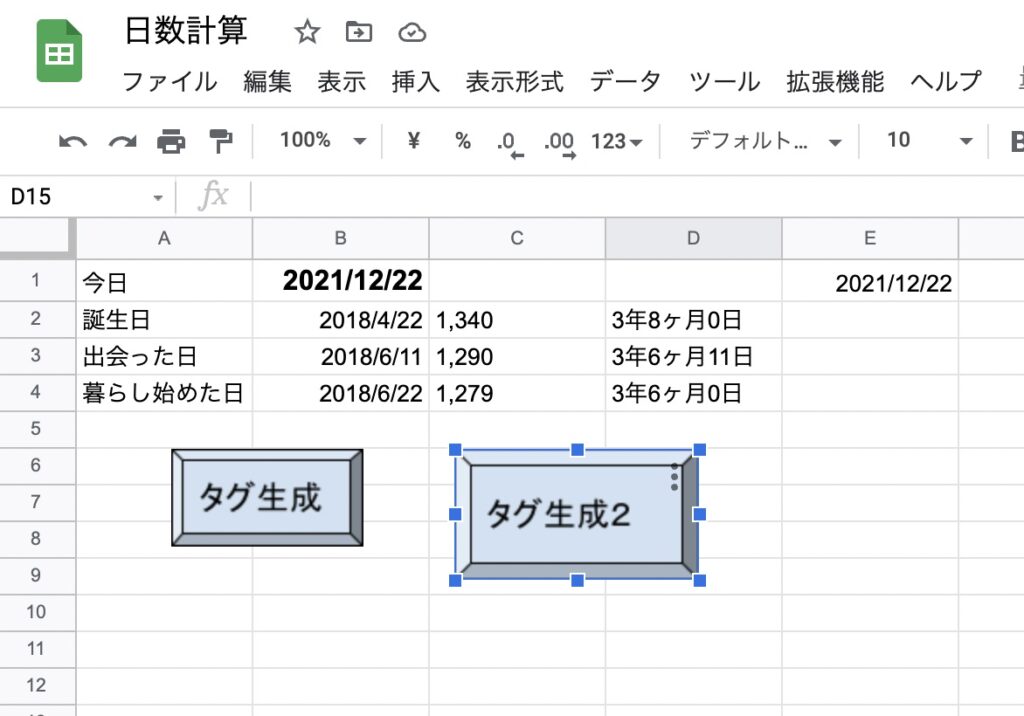
スクリプトが出来たら次にスプレッドシートに実行ボタンを追加します。



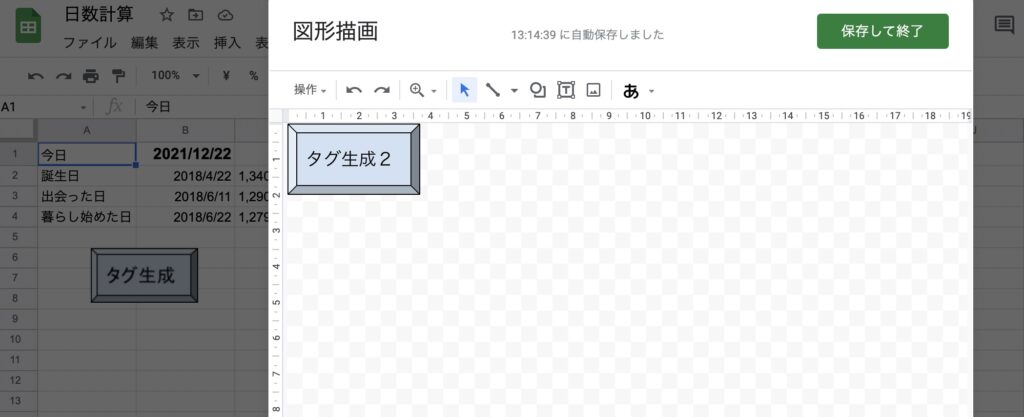
図形だったらなんでも良いとは思いますが、ベベル(面取り)が一番ボタンっぽいのでオススメです!



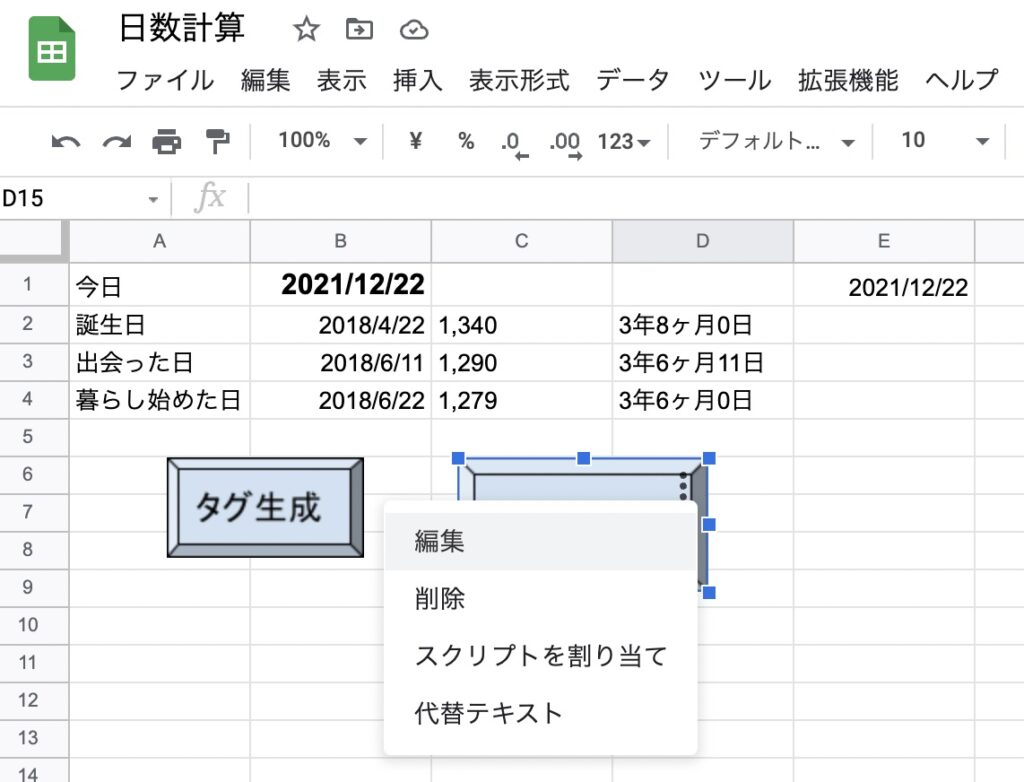
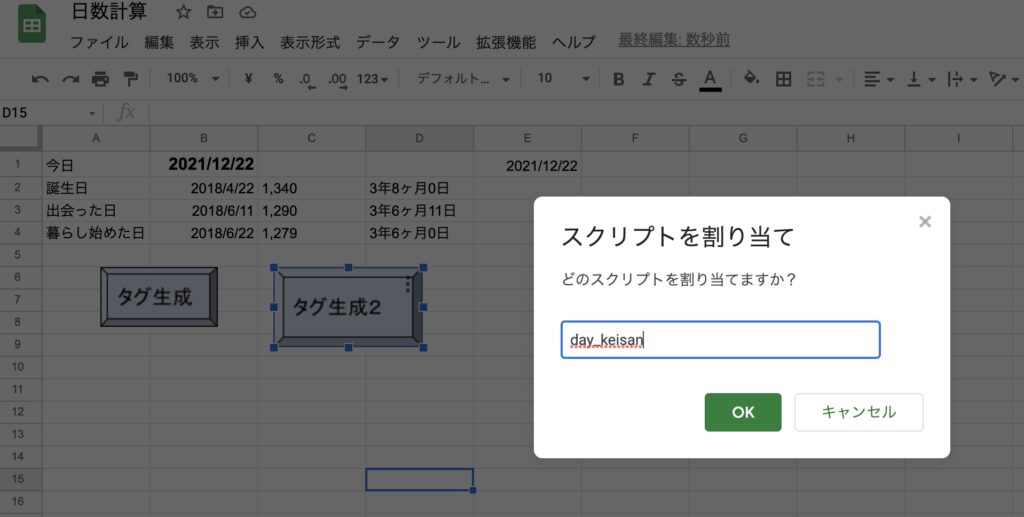
追加されたボタンの右上の・・・からスクリプトを割り当てを選びます。


今回のコードであればday_keisanを割り当てればOKです!()は不要です。
スクリプトを実行!
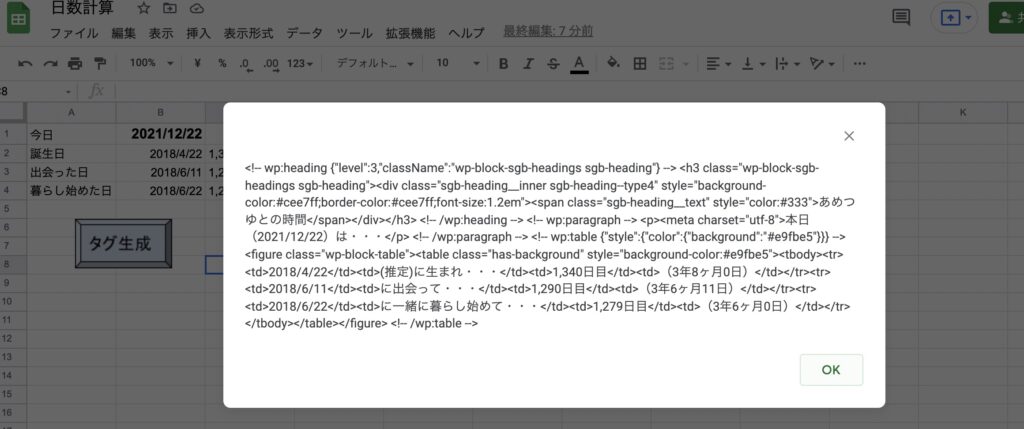
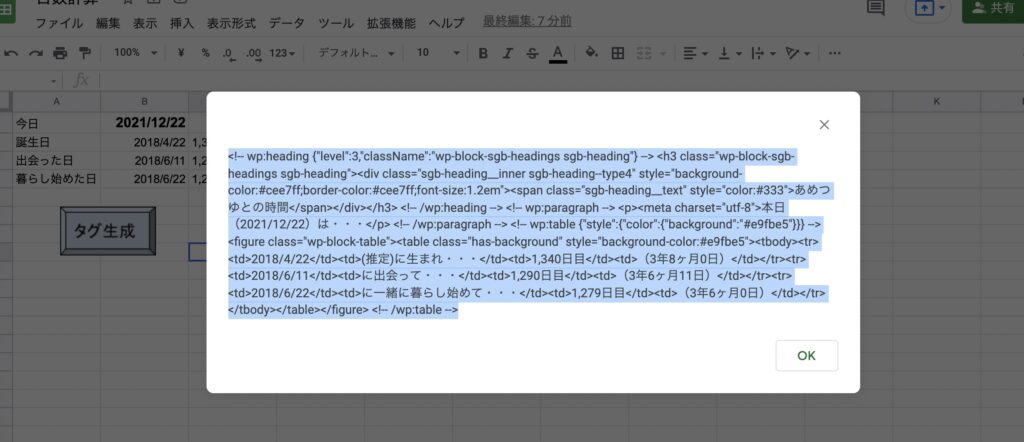
ボタンをクリックしてスクリプトを実行するとこのようなメッセージ画面が表示されます。

これをコピーして・・

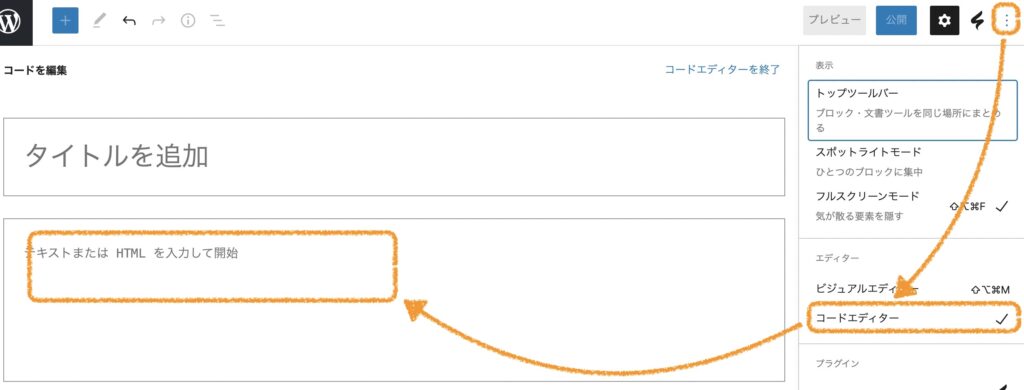
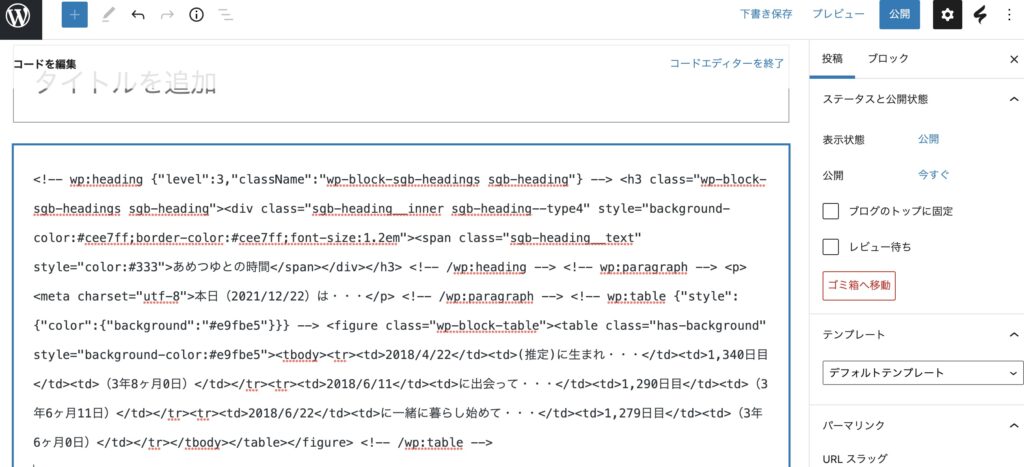
WordPressの記事投稿時に、コードエディターモードにしてコピーしたコードをペースト。


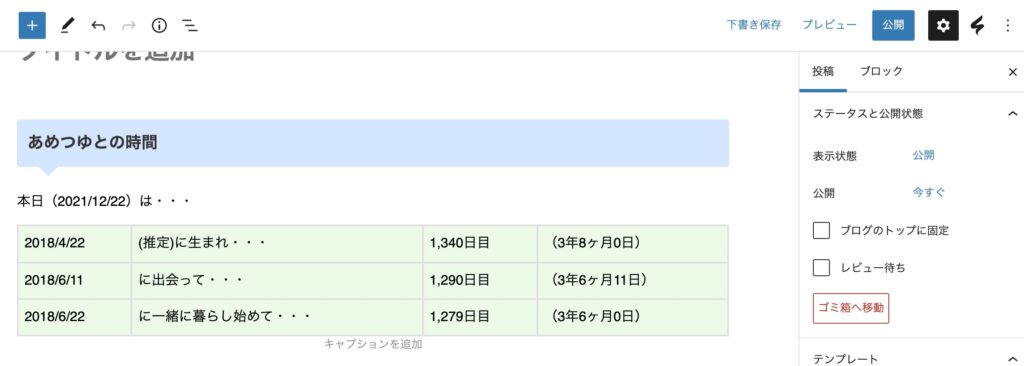
コードエディターを終了すると・・・

おわりに。
今回はわかりやすいようにかなりシンプルなテンプレートを例にしましたが、5,000文字、10,000文字を超えるような記事でも定期的に日付などだけを変更したい場合や、スプレッドシートでテーブル化した情報をvlookupなどの関数を使って情報を生成して置き換えたい場合などに便利だと思います!
ちなみに・・・
これらの記事は今回の応用で更新したり作ったりしています!良かったら参考にしてみて下さい!
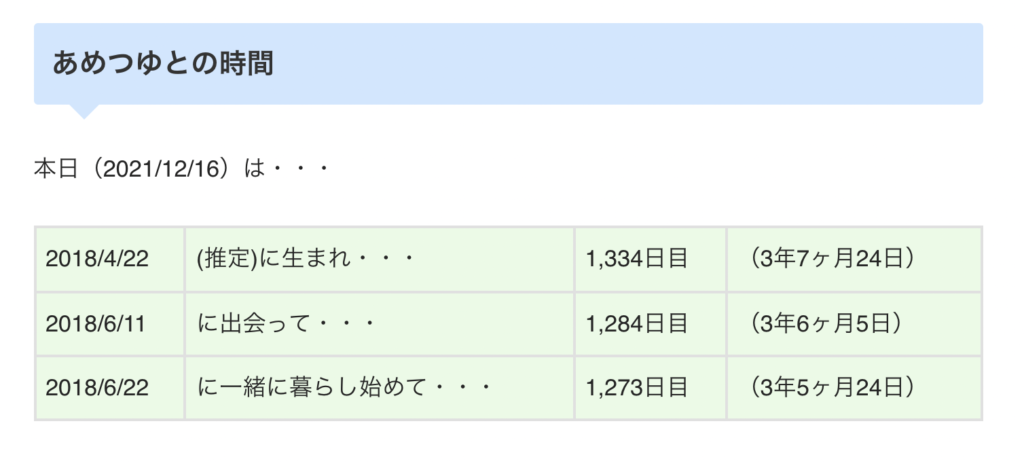
あめつゆとの時間
本日(2021/12/22)は・・・
| 2018/4/22 | (推定)に生まれ・・・ | 1,340日目 | (3年8ヶ月0日) |
| 2018/6/11 | に出会って・・・ | 1,290日目 | (3年6ヶ月11日) |
| 2018/6/22 | に一緒に暮らし始めて・・・ | 1,279日目 | (3年6ヶ月0日) |
試しに、この記事に追加してみましたが、このテンプレートはシンプルだからテーマが違ってもそのまま使えちゃいますね!
Google Apps Script(GAS)についての記事
Googleスプレッドシートとエクセルの関数の違いについて⇗
Googleスプレッドシート専用関数を使った例
ArrayFormula関数⇗GoogleTranslate関数⇗ImportXml関数⇗
エクセルでも可能
Google Apps Script(GAS)との組み合わせ




1 件のコメント